Meta Pay Wallet Unification
Designing a Unified Payment Experience Across Meta's Family of Apps

Context
Project Overview
Meta leadership had identified a strategic imperative: unify ###M+ payment wallets across Facebook and Instagram into one seamless wallet experience called Meta Pay.
A unified wallet made sense because…
- Competitive Positioning: a siloed payment system hindered Meta's ability to compete effectively with Apple Pay and Google Pay.
- Growing Social Commerce: Multiple friction points in facebook and instagram checkout flows reduced conversion and limited monetization potential.
- Strategic Efficiency: Fragmented systems created engineering inefficiencies and raised regulatory risks, especially around privacy compliance and FTC oversight.

My Role & Team Composition
Several months of stalling meant that the design had become the major blocker.
I was brought in to unblock this project and to ensure that it shipped quickly and effectively.
My leadership covered required:
- Design Leadership: Led the cross-functional design vision, aligning product teams, engineering leadership, and Meta Pay brand stakeholders on the experience we wanted to ship. I coached junior designers and worked closely with privacy and legal partners to ensure a privacy-first approach was attainable.
- Cross-Functional Collaboration: Led efforts among multiple disciplines across design, product, and engineering, involving individuals, managers, and directors, facilitating workshops and and design reviews to drive alignment on the unified wallet vision.
- Design execution delivery: Was ultimately responsible for the delivery of the final design to the engineering team.

Process & Leadership
Unstuck the Project
This project had been having major issues aligning on an appropriate design direction. This was the primary blocker for this project, and it was escalated to leadership to be resolved. I identified this and immediately made it my top priority.
Project Assessment & Initial Actions
- I took ownership of this project to realign its objectives and execution. The existing design had drifted from its core purpose, necessitating immediate action.
- I initiated discussions with key stakeholders (Product, Engineering, and our Legal Team) to gain a deeper understanding of the project's challenges and limitations. These discussions provided crucial insights, allowing us to move forward with greater clarity and purpose.
- Through collaborative refinement, we established clear requirements and objectives, with a strong emphasis on user transparency.
Early Design & User Research
- The initial design of the project primarily focused on technical consolidation.
- To gather actionable insights, we conducted user research on the existing design. This research highlighted the need to go beyond technical fixes and implement a more holistic redesign of the user experience.
- Users expressed confusion regarding the handling of their payment information and the terms they were agreeing to, emphasizing the need for clearer communication and design.
Key Project Pivots I Made
Define and Lock Trust and Security Focus for Design
- Fundamentally shifted the design focus to maximize transparency and control for end users, ensuring that these were critical constraints for the success of the design.
- Shifted our content strategy from purely functional messaging to emphasizing convenience and security benefits
- Developed new transparency-focused UI patterns
- Created consistent messaging across all apps and platforms
Increased user trust and transparency
Created a Dedicated User Communication Strategy
- Evolved the overly technical notification strategy to a to user-friendly communications strategy
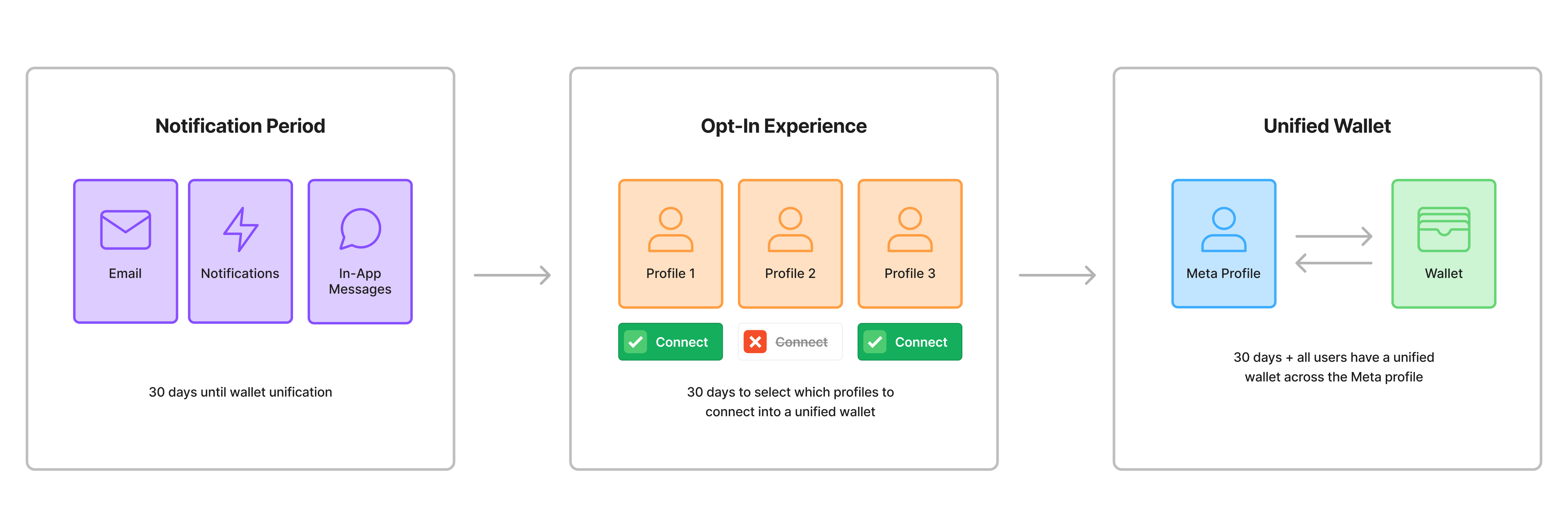
- Developed a progressive disclosure model for complex information.
- Mapped out the entire user experience from day of notification, day of migration, and post-migration, to ensure the correct messaging had been created for all scenarios, and to ensure users where in complete control of their experience.
- Created contextual help systems and notifications, meeting users wherever they are.
Successful user communication campaign
Implemented Highly-Cross Functional Working Model
- Shifted from siloed design approach, to running workshops, design sprints, and design reviews with colleagues across Product, Design, Engineering, and Legal & Privacy Teams. This included running in-person design sprints for our remote team.
Accelerated project timeline
Design Process
Once we had realigned the project and had clear goals, objectives, and constraints, we focused on our User and Business problems, and how to address those through design.
Leadership Problem
How do we take ###M+ users across Facebook and Instagram, and transition them to a single payment wallet across Meta?
We identified three major problems within the challenge of creating a unified wallet.
User Problems
Problem 1: User Confusion & Trust
Research showed that users didn't understand where their payment information was coming from, or what the implications of a single wallet would be.
Users lost track of which cards were saved to Facebook vs. Instagram, leading to repeated credential entry or unknown saved cards.
Unifying ###+ payment profiles demanded a transparent system showing which accounts had access, plus granular controls for users to manage that access.
Business Problems
Problem 2: Legal, Privacy & FTC Scrutiny
Heightened regulatory focus meant strict adherence to privacy requirements and clear disclosure of data usage.
By integrating Legal and Privacy in early design sprints, we designed solutions that met FTC standards and launched without last-minute compliance setbacks.
Problem 3: Organizational Complexity
As one of Meta's first large-scale cross-app integrations, the project required tight coordination among multiple teams (e.g., Monetization, Privacy, Cross-Meta Experiences).
The evolving Cross-Meta Design System (XMDS) limited design flexibility, prompting us to create new patterns that paved the way for future unified experiences.
Solution
Approach
We took a highly iterative and collaborative approach to the design process.
This included:
- UX Research of early concepts to refine direction
- Extensive use of Design Reviews (with design leadership) and Design Critiques to regular provide feedback
- In-person design sessions with Design, Product Management, and Engineering to quickly iterate
- End-to-End Prototypes to demonstrate complete design as users will experience it
- Presentation Preparation for the FTC Review with the Privacy & Legal Team
Solution: User Confusion & Trust
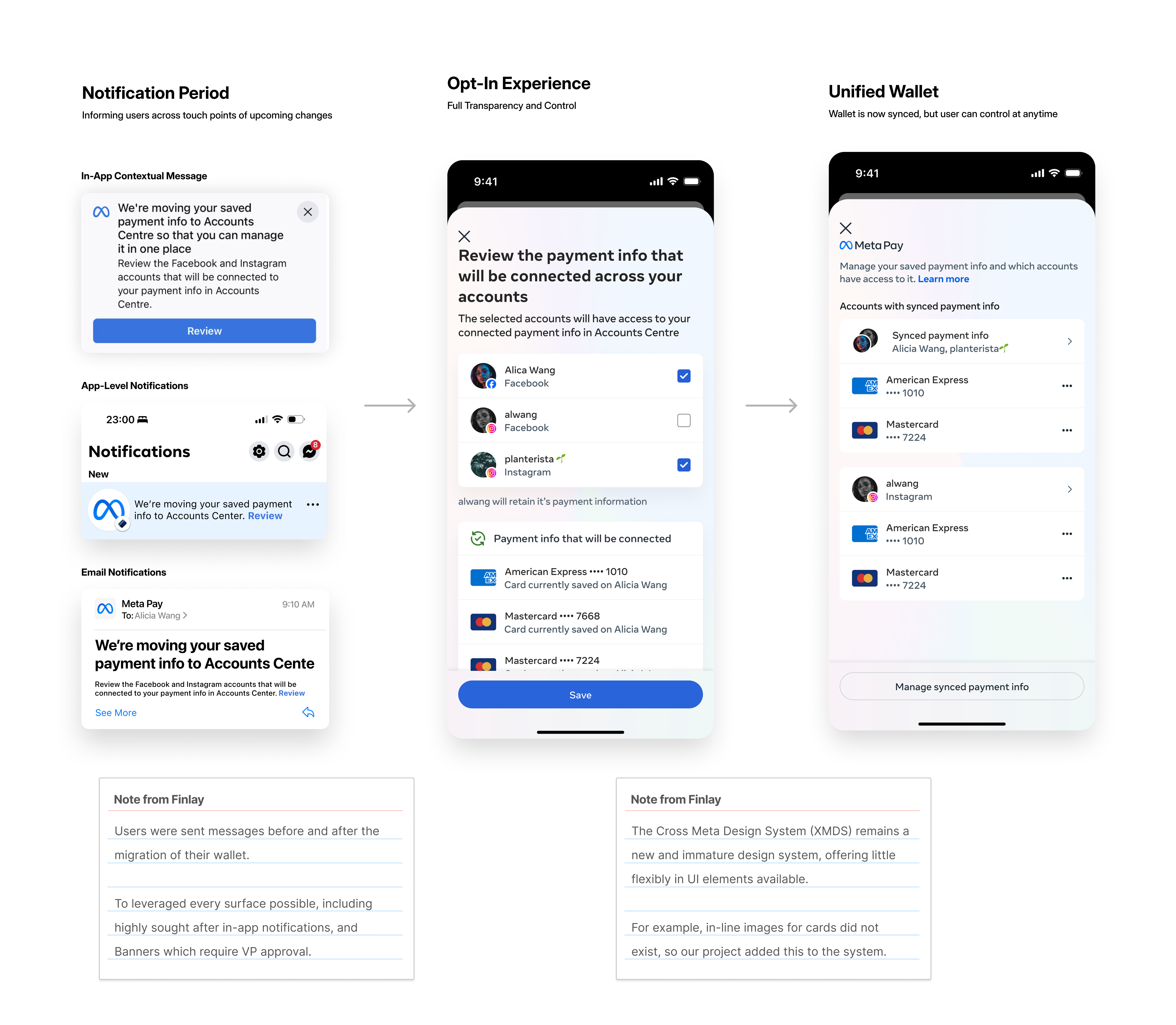
Pivoting early and focusing on user trust, enabled us to refine our designs towards maximum transparency and control for users. The design direction before I joined the project had been to show as little information as possible by leveraging summaries in List Cells.
We quickly learned that this approach eroded user trust quickly and caused users to opt-out more frequently.
Instead, we pivoted towards a model of showing all the accounts that would be involved in the wallet migration, including in-line controls to opt-out certain accounts.

Furthermore, we listed out each payment method and which account it originated from, to enable users to clearly understand what payment information would be included in this process.

The more transparent approach was highly successful, achieving a 95% opt-in rate.
The New Meta Pay Wallet
To further address the need for transparency and control, we carried over this challenge into the design of the new unified wallet. We focused on not only having all the critical information about your wallet and the accounts leveraging it, but we also provided in-line control to remove cards, even when browsing your wallet from a different account.

The new wallet launched across Facebook and Instagram with a 95% opt-in rate, and no major issues with compliance. It is available in 100+ countries on mobile and desktop.

Looking ahead, we are continuing to work on the wallet to enable more use cases, but also iterating on the experience as the underlying design system evolves.

Solution: Legal, Privacy & FTC Scrutiny
Much of the push-back that faced the project before I joined was relating to blocking feedback from our Privacy and Legal Team, who had concerns regarding the migration of wallets and how this change was being communicated to users.
To address this problem, we focused intently on a communication plan for users. We wanted to have total confidence that users would be informed and understand the changes that were coming to their account.


Business Impact
Immediate Results
Project Success
This project was extremely successful.
- Over ###M user profiles unified with only 5% opt-out rate - Data Science had expected 15% would be a good rate based on previous projects (3 times better than expected)
- ###M+ notifications delivered across platforms
Revenue & Performance
- ##K+ new credential adds per day
- Up to $###M annual incremental revenue
- 18% CVR lift in Shops Checkout
- 1.3% increase in Shop Ads topline conversion ($#M annual)
- Overperformed Q3 purchase ads revenue goal (29.5% vs 26.2%)
Strategic Wins
- Delivered improvements to wallet drove 18% conversion rate lift in Shops Checkout
- Established a new privacy-first framework, which enabled us to expand to the EU market ($##M opportunity) with ease
Key Learnings
Complex Projects Require Exceptional Cross-functional Leadership
- Stalling and lack of momentum can have real bottom-line impact for the company
- Alignment between teams requires constant communication
- Technical constraints must be balanced with user needs
- Success depends on strong stakeholder relationships
User Trust
- Clear communication is crucial during major changes, as demonstrated by our 95% user acceptance rate
- Progressive disclosure helps manage complexity and build user confidence
- Strategic communication design can significantly impact user acceptance of major changes
- User control over their data builds trust and will lead to further growth
Technical Complexity
- Managing large-scale data migration requires careful planning, especially under regulatory oversight
- Successfully navigating FTC review process while maintaining project momentum
- Platform-specific considerations must be balanced with consistency
- Privacy and security cannot be compromised for perceived convenience
Conclusion
The Wallet Unification project demonstrated my ability to lead complex, high-impact initiatives while balancing user needs, technical constraints, and business objectives. The success of this project laid the groundwork for Meta's future financial technology initiatives and established new standards for cross-platform integration.